Los colores que aparecen en una página web se pueden establecer mediante los sistemas de codificación de color Hexadecimal, RGB o HSL. Son especificados como valores numéricos, aunque hay algunos colores que pueden ser nombrados por sus nombres en inglés.

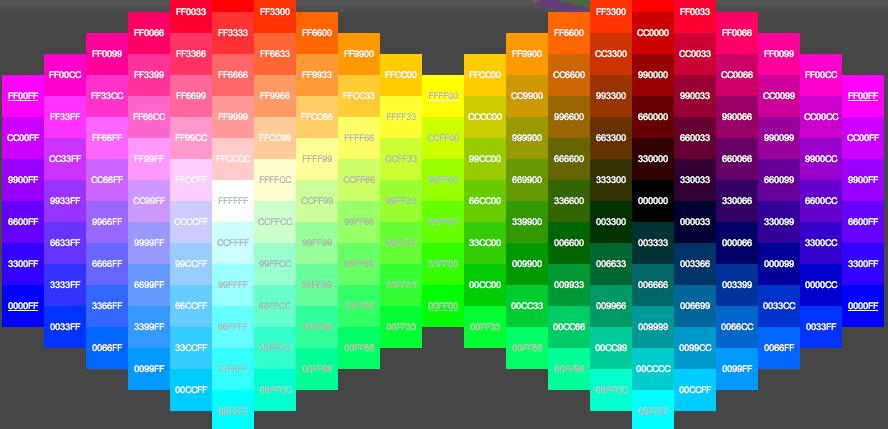
Cada color en HTML se expresa con el símbolo # y 6 letras o dígitos, expresados en el sistema de numeración hexadecimal.

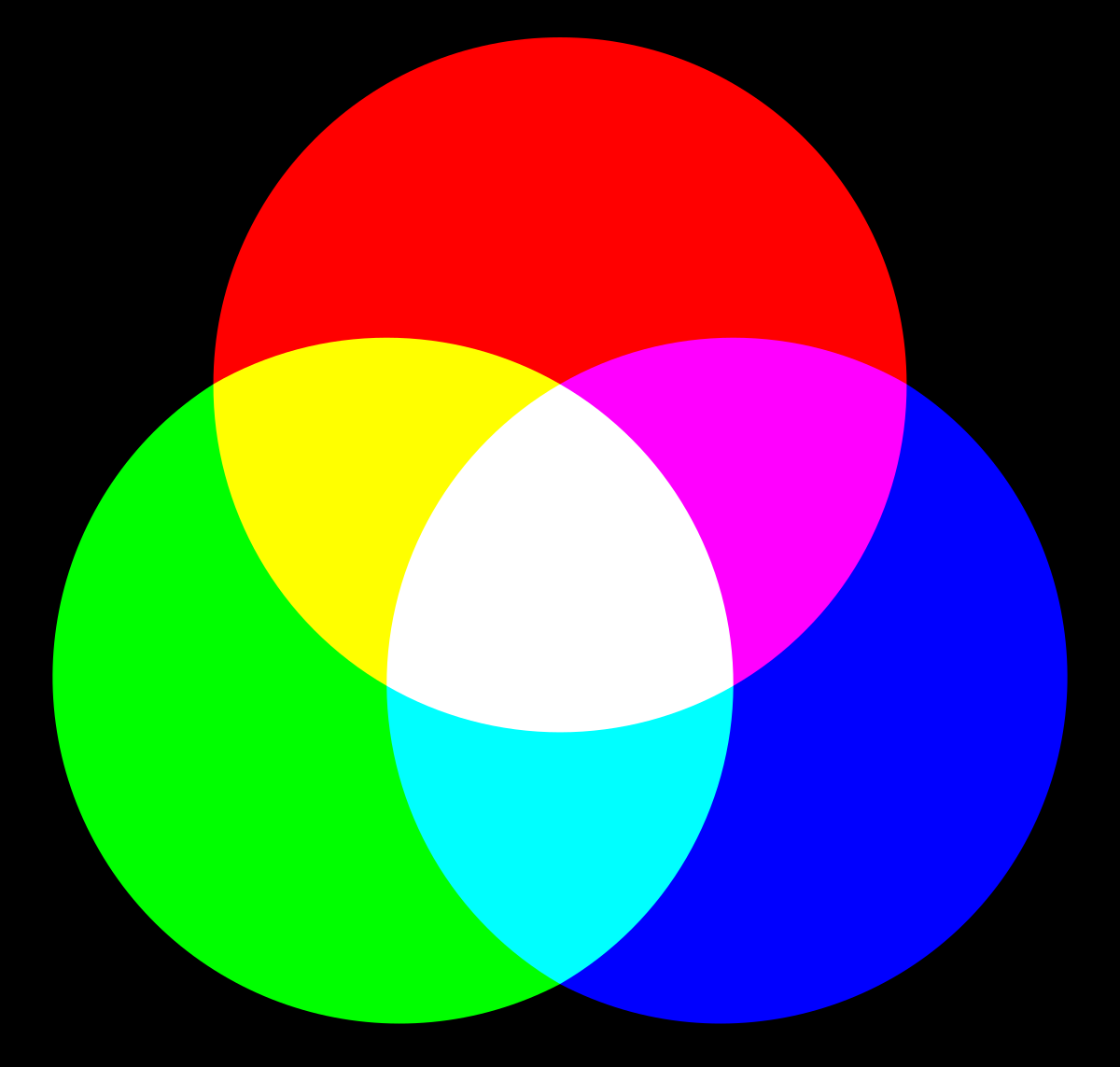
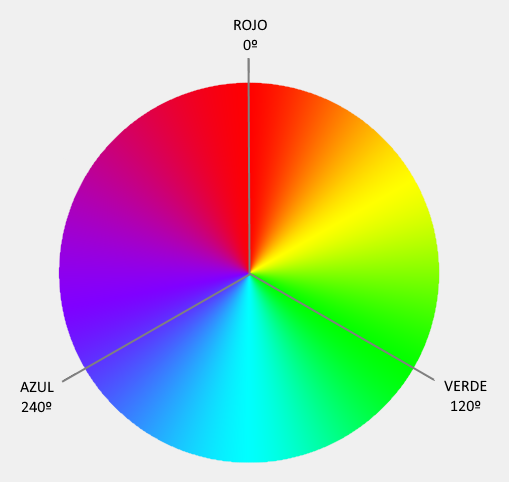
Este término se compone de tres colores básicos como lo son el rojo, el azul y el verde. Para indicar un color concreto, basta con poner la intensidad de cada color.

Representa la intensidad en la que se mezclan los colores.
Existen diversas opciones para configurar el estilo de los elementos de HTML, por ejemplo la alineación de en texto se puede definir con una etiqueta HTML o en el estilo - CSS.
Utilizaremos el CSS para poder poner una imagen o en este caso un GIF a nuestra elección. Lo haremos dentro de "body" escogiendo "background-iamge" e introduciendo la dirección del GIF en "url(...)".
Otra parte que he añadido es texto justificado a los párrafos. Simplemente es, dentro del CSS, escribir "text-align:justify" dentro de la etiqueta de párrafo ("p").
En esta página podrás aprender más sobre CSS básico